Do you ever seen the menu such as below? please click at the menu to see the effect of this menu :
The name of this menu is drop down menu.To make the dropdown menu, you only make the code be like this :
This is the result :You can make the drop down menu more than one, just make the code more than one, so very simple.
Now, how to add this code to your blog. This is the step :
OK brother, now you have a drop down menu at your blog. Or maybe you still confused with the step above? don't worry i have an easy way to do it, just click the button below, log in to your blog and the widget will add to your blog automatically:Add a dropdown in the sidebar of your blog.
Have a nice day My friends. See you at my next post
<form><select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu><option value=0 selected> Your text title here! </option>
<option value=" your address link here "> the text here will be display</option> </select></form>For example, the code such as the following :
<form><select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu><option>- Blog Tutorial - </option><!-- change the links with your own --><option value="http://rohman-freeblogtemplate.blogspot.com/2007/11/strart-to-blogging.html">Start to blogging</option><option value="http://rohman-freeblogtemplate.blogspot.com/2007/11/how-to-settings-your-blog.html">Blog setting</option><option value="http://rohman-freeblogtemplate.blogspot.com/2007/11/how-to-backup-template.html">Backup template</option><option value="http://rohman-freeblogtemplate.blogspot.com/2007/12/how-to-backup-your-widgets_19.html">backup widget</option> </select></form>- Login to blogger with your ID
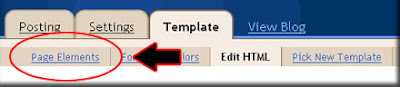
- After entering the dasboard page , click Layout. Please saw the picture :
- Click at Page Elements tab. See the picture below :
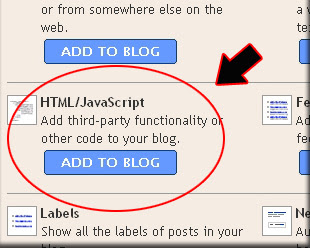
- Click at Add a Gadget.
- After emerging pop up window , Klik add to blog button for the things HTML/JavaScript. See the picture following :
- Copy and paste the code below into available column :
- Click

- Finish. Please see the result.








Post a Comment